If you use WordPress, you’re probably already familiar with themes. These design elements form the basis of your website’s appearance and general styling. Since WordPress 5.9, you can also take advantage of WordPress block themes. However, you might be wondering how this feature works.
With a WordPress block theme, your website’s entire design is made up of blocks. This layout includes both content and non-content areas on your site, such as headers and footers. Therefore, using a block theme lets you edit your site’s appearance without touching the Customizer or the theme’s files.
😎 In today’s guide, we’ll explore what a WordPress block theme is and show you some key examples. We’ll then explain how to use and edit a block theme to fit your design needs. Let’s get started!
What is a WordPress block theme?
A WordPress block theme is, perhaps unsurprisingly, a theme made up of blocks. Every part of your page is adjustable and movable, including non-content elements such as headers, footers, menus, logos, and titles.
Block themes are one part of WordPress Full Site Editing (FSE). This concept was brought into the core software with WordPress 5.9.
With FSE, you can access a new Site Editor that enables you to build block layouts and edit them to fit your needs. Additionally, you can use global styles to make sweeping design changes to your theme and overall website appearance.
👉 Overall, block themes and FSE can speed up your design process and help you customize your website on a granular level. You can design the site you want without dipping into your theme’s files or playing around with custom CSS.
Five examples of WordPress block themes
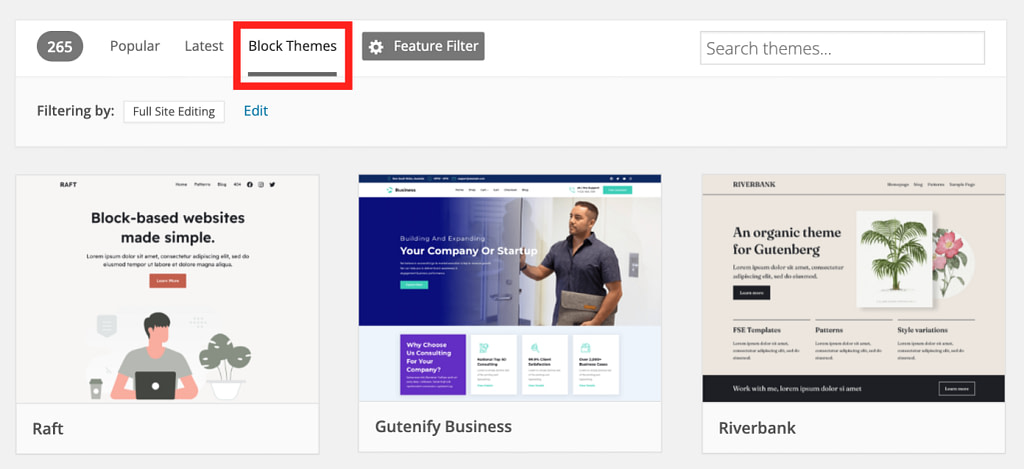
You can find WordPress block themes by simply clicking on “block themes” at WordPress.org:

Block themes are still relatively new, but they’ve been growing rapidly in popularity. As of the time of this writing, there are several hundred options on offer. Rather than spending your time sifting through all of them, check out a quick overview of five really great options.
1. Raft
Raft is our own in-house WordPress block theme, which we are extremely proud to say has been rapidly adopted by WordPress users around the world. In fact, it is currently the most popular block theme in the entire WordPress repository!

We designed Raft with maximum versatility and ease-of-use as foundational principles, which makes it an ideal choice for…well, just about everybody. It really is a jack-of-all-trades theme that offers something for every palate, purpose, and preference. Hence why it has skyrocketed in popularity so quickly. Take a peek at a sampling of the global styles you can implement with just a few clicks:

Pick from different color combinations until you find the look you want and then leverage Raft’s block patterns to further customize your new site with speed and efficiency. If that’s not enough, we also stacked it with our Otter Blocks plugin as a built-in tool, which means you get access to over 30 additional blocks to add whatever features your heart desires.
👉 Whether you’re looking to start a blog, a personal website, a business website, an ecommerce store, or something else, you will find Raft to be exceptionally accommodating to even the most demanding users. Oh, and did we mention that it’s 100% free to download and use?
2. Neve FSE
Neve FSE is an alternative to the popular Neve theme, built for those who want to take full advantage of the WordPress block editor when building a website. You can easily customize Neve FSE and make it match your site’s style because its design is flexible and simple.

The theme comes with multiple templates for all the main site pages and pre-made block patterns for site sections. It also offers global style variations for color schemes and typography. Moreover, this theme allows you to view your customizations in real-time and is optimized to load fast.
👉 Neve FSE is a great choice for business websites because it not only looks good, but it’s also optimized for performance and SEO. You can easily customize and translate Neve FSE into languages other than English, as well.
3. Twenty Twenty-Two
Twenty Twenty-Two is the default WordPress block theme. It was released along with version 5.9 and developed by the WordPress.org team:

Twenty Twenty-Two is designed around a bird motif, meant to symbolize diversity, versatility, and the uniqueness of different websites. Additionally, since the theme was developed to launch with FSE, it’s optimized for block patterns and templates.
👉 Overall, Twenty Twenty-Two is a versatile option suitable for different kinds of sites. Whether you’re running a blog, portfolio, or ecommerce store, this theme can help you create a simple and customizable website. Best of all, it’s completely free.
4. Jadro
If you’re looking for a minimalist WordPress block theme, you might consider using Jadro. This theme is available courtesy of our sibling brand – CodeinWP.

It has an intentionally simple design so that you can easily mold it according to your needs by using the Full Site Editor. However, if you want to speed things up a bit, Jadro also comes with a generous offering of pre-built block patterns and templates to get you going. You also get access to a library of pre-installed Google fonts and extra options for font family, size, appearance, etc. The color choices are ample and you can easily tweak them to match your branding.
This theme isn’t just a pretty face to look at though. Underneath the hood you’ll find a well-coded engine, capable of lightning fast loading times.
👉 Jadro makes an excellent choice for beginners because it’s easy to navigate and offers just the right balance between style and performance. Plus it’s minimalist design makes it suitable for a wide variety of websites and blogs. The icing on the cake is that it’s completely free, which is always appreciated.
5. Tove
Tove is another free WordPress block theme that’s super easy to use. Although this theme is designed specifically for cafés and restaurants, you can adjust it to fit different business types:

Tove ships with more than 40 block patterns, including multiple header and footer variations. Therefore, you can put together posts and pages in as little time as possible. It also has a friendly and casual design to help you better connect with your customers.
👉 Moreover, Tove is a very lightweight theme. It doesn’t use any JavaScript and doesn’t load images on your site’s front end by default. As such, it can help you optimize your page loading times and improve your Core Web Vitals.
How to edit WordPress block themes in the Site Editor
There are a few different ways to edit a block theme and adjust its settings. Here are three of the most common scenarios.
1. Use global styles
Before FSE, you would usually adjust your theme’s appearance using the WordPress Customizer. Depending on your theme, you might have access to just a few or several design settings. Additionally, you might use custom CSS to customize your theme further.
However, with WordPress block themes, you can apply global style settings from the Site Editor. Here, you can easily tweak your theme’s appearance and apply all changes across your entire website. You can also isolate these adjustments to specific pages.
To get started with global styles, navigate to Appearance → Editor in your WordPress dashboard. You’ll now see the new Site Editor, which will open on your homepage by default:

Then, select the Styles icon from the top-right menu bar. You should now see a new settings menu where you can customize your theme’s typography, color palette, and layouts:

Note that you can also adjust the style settings for specific blocks. These customizations will be applied to all the same elements across your website. For example, you might edit your button, navigation, or social icon blocks.
When you’re happy with your changes, go ahead and save them. You can come back at any point to edit your theme’s global style settings.
2. Edit templates
WordPress block themes also come with in-built templates. These are custom layouts for specific pages, such as your Archive or 404 page. You might have access to additional pages depending on which block theme you choose.
To access and edit these templates from the Site Editor, click on the WordPress icon in the top-left corner. You can then select Templates to see the available layouts for your block theme:

Click on one of these templates to edit it. In our example, we’ll be adjusting the 404 page for our website:

Note that this template is made up of multiple blocks. If you select one of the elements, you can use the block settings to customize its appearance:

Note that you can add new blocks to your template and save your settings to apply your customizations. Additionally, you can create new templates by navigating back to the Templates menu and clicking on Add New:

You’ll just need to add blocks to your new page and configure its settings to choose where it displays. However, some themes might restrict the kinds of new templates you can create. As you can see in the image above, Twenty Twenty-Two will only let you make a Front Page template.
3. Adjust template parts
Apart from templates, you can also edit your WordPress block theme by adjusting its template parts. These are smaller elements that are used within your overall templates. In most cases, your template parts will be your theme’s header and footer areas.
To edit your theme’s template parts, open up the Site Editor and click on the WordPress icon. Now, select Template Parts and choose the element you want to adjust. In our example, we’ll be editing the theme’s Header:

You can now control the template part’s settings in the right panel, including its justification, orientation, color, and border. Any changes you make will apply to your header section across your entire website.
As with templates, you can also design new template parts. Simply navigate back to the Template Parts menu and select Add New in the top right corner:

For instance, you might design a new header, footer, or general template part for your theme. Just make sure to save your changes when you’re done.
Get started with WordPress block themes today
WordPress block themes have revolutionized the way you design and customize your website. Rather than relying on CSS, plugins, or in-built settings, you can simply use the Site Editor to apply global styles to your theme and create individual templates using blocks.
ℹ️ If you’re new to block themes, you might consider using Raft. As mentioned, it’s currently the most popular block theme and for good reason. It’s easy to use and makes good use of Full Site Editing (FSE). Alternatively, you can browse the WordPress Theme Repository for other block theme options.
If you’re not sure about the concept of block themes, you can also find more traditional WordPress themes that still give you a lot of control over your site. For example, our classic Neve theme – which is the original Neve and different from Neve FSE that we featured earlier in this post – is a lightweight multipurpose theme that also makes it very easy to customize all parts of your site’s design using the Customizer. This includes helpful tweaks such as a drag-and-drop header and footer builder.
Do you have any questions about using WordPress block themes? Let us know in the comments section below!





















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!