Want to save time and create more professional designs in the WordPress block editor? If so, learning about WordPress block patterns might be just what you need.
With block patterns, you can insert a premade design, tweak it to meet your needs, and be ready to go. This is a great time saver. And, if you’re not a designer, block patterns are also helpful because they let you utilize more unique designs even if you don’t have the knowledge to build those designs from scratch.
In this post, we’re going to cover everything that you need to know about WordPress block patterns:
- What WordPress block patterns are and how they’re different from reusable blocks.
- How to use block patterns in the editor.
- Where to find new block patterns and how to use them.
- How to create your own block patterns without code.
What are WordPress block patterns?
WordPress block patterns are essentially just templates made of blocks.
They can contain a single block or multiple blocks arranged in certain layouts. In addition to the blocks themselves, the block patterns will also include the settings for those blocks (such as configuring a button to be a certain color).
You can find block patterns for full page templates. Or, more commonly, you’ll find block patterns for certain sections you might want to use in a page. You can then put together multiple block patterns like Legos to build your design.
For example, let’s say you want to create a section that has an image background, some heading text, and a button. You could manually set this up using the block editor. But with a block pattern, you could insert a premade design with that layout and then just customize it to match your content.
As I mentioned above, the main benefits of using WordPress block patterns are that:
- They save you time.
- They make it easier to create more complicated designs, because you might not have the knowledge to create certain types of designs yourself.
Block patterns vs reusable blocks
Now that you know what WordPress block patterns are, you might be thinking that they sound a lot like WordPress reusable blocks, which are a core feature that was introduced prior to block patterns.
A reusable block is also a collection of one or more blocks that you can easily insert into your content.
They are similar in that both let you quickly insert a premade design, but they have one big difference:
- Block patterns are a jumping-off point for your design. You can use them to import the basic design that you want to use, but you’re going to customize them every time and every instance of a block pattern will be different.
- Reusable blocks are going to be the same in every single instance. Every instance of a reusable block will always be the same and if you update the reusable block design in one spot those changes will automatically apply to every instance of the reusable block.
Here’s an example of when you might use each:
First, let’s say you have a special format for inserting quotes into your content. So whenever you insert a quote, you want to use the exact same arrangement of blocks to keep things consistent.
If each quote is going to be different, you’ll want to use a block pattern for this. You can insert the block pattern to set up the basic formatting and then add the unique quote text.
Now, let’s say you have a call to action (CTA) for people to join your email list that you want to include at the end of every blog post. You want this CTA to be exactly the same in every instance and you also want the ability to update it in the future.
For this use case, you would want to use a reusable block. The reusable block will make sure that every instance of your CTA is the same. And if you ever want to change the CTA, you just need to update the reusable block once and those changes will apply to every instance.
How to use WordPress block patterns
You can insert block patterns via the same interface you use to insert blocks.
To begin, open the editor for the piece of content where you want to insert a block pattern. Then, click on the plus icon in the top-left corner to open the content inserter interface.
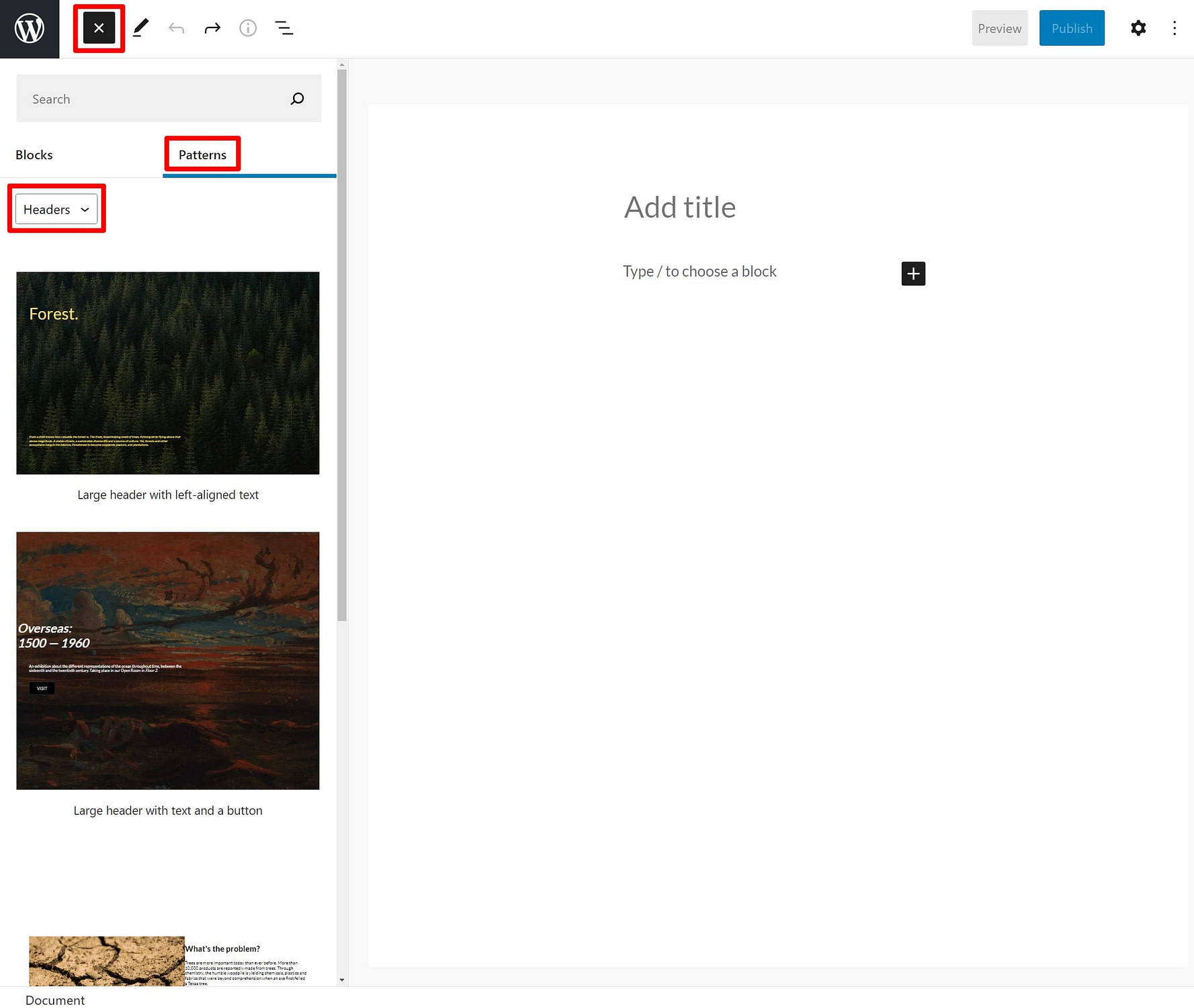
In the sidebar that appears, click on the Patterns tab. You can then use the drop-down to filter out different types of patterns.
When you find a pattern that you like, all you need to do is click on it to insert it into your content:

Once you insert the block pattern, you can edit all of the individual blocks just as you would if you manually created the design:

And that’s it! If you want to insert another block pattern, you can just repeat the same process. The block pattern will insert wherever you’ve positioned your cursor in the editor.
How to find and use new WordPress block patterns
To help you find new block patterns, the WordPress team created an official block patterns library at WordPress. You can access it by clicking here.
You can use the filters to browse all the block patterns and click on a result to preview it. If you find a block pattern that you like, just click the Copy Pattern button to copy the pattern to your clipboard:

Now, open the editor for the piece of content where you want to add the block pattern and paste it, just like you’d paste regular text – either by right-clicking and choosing paste or using a keyboard shortcut like Ctrl + V (or Cmd + V on Mac).
And that’s it – you should see the full block pattern appear wherever you pasted it:

In addition to the official block pattern library at WordPress.org, you can also find third-party directories like ShareABlock and the Gutenberg Hub template library (which uses the same copy/paste approach as the official library).
You can also find a number of plugins that let you insert block patterns and templates, though they might use their own custom solution instead of using the native block pattern feature. Either way, the end result is the same. You can find some of the best options in our post on Gutenberg template plugins.
How to create your own WordPress block patterns without code
As of now, the core WordPress block editor doesn’t let you create your own block patterns unless you know how to code, which is a bit of a bummer.
Thankfully, as you’d expect from WordPress, there are plugins that fix this.
My personal favorite is Justin Tadlock’s free Block Pattern Builder plugin. Essentially, this plugin lets you create your own design using the block editor and then save it as a block pattern. So you can design your pattern using the editor, save it as a pattern, and then easily insert it just like any other pattern.
Honestly, it’s a little odd that this feature isn’t in the core WordPress software, but it’s not a big deal because you can solve it just by installing a free plugin.
To begin, install and activate the free Block Pattern Builder plugin from WordPress.org. I’m using the aforementioned plugin from Justin Tadlock, but there’s an identically named plugin from BlockMeister that seems to offer the same functionality with a little more features.
Then, open the regular editor and create the design that you want to save. Once you’ve done that, select all of the blocks that you want to include in your block pattern and click the three dots icon. Then, select the option to Add to Block Patterns:

You can then give it a name:

And that’s it – you can now insert it just like any other block pattern. By default, it will be in the “Uncategorized” section:

In addition to working from the editor, you’ll also get a dedicated Block Patterns tab in your WordPress dashboard to manage and create block patterns.
Get started with block patterns today
WordPress block patterns are a really useful tool for getting more from the block editor, so it’s important to understand how they work.
Using block patterns is pretty easy – you can insert them just like a block. And once you insert them, you can edit the blocks in the pattern just as if you’d created the design yourself.
To give yourself more flexibility, there are a few ways to access new block patterns:
- You can use the official Block Pattern Library at WordPress.org or one of the third-party library websites. All you need to do is copy and paste between the libraries and the WordPress editor.
- You can use one of the Gutenberg template plugins that we collected. These plugins don’t all use the native block patterns feature but they do serve the exact same purpose and function.
- You can design your own block patterns using the editor and a plugin like Block Pattern Builder. Once you save your designs, you can easily reuse them in the future.
To learn some other ways to improve how you work in the block editor, check out our guide on how to get the most from the block editor and our collection of the best block plugins.
Do you still have any questions about WordPress block patterns? Let us know in the comments and we’ll try to help.





















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!