Shortcodes are commonly used on many WordPress sites. While they’re not essential to your site’s operation, they can be incredibly useful to extend its functionality. Many plugins and themes rely on shortcodes to help you add key features to your website. That’s why learning how to use shortcode in WordPress is so important. If you don’t know how to use them, you’ll be missing out on a key part of the WordPress experience.
Fortunately, using shortcode in WordPress is easy. 😎 The Content Management System (CMS) enables you to do this from the editor, and it transforms the shortcodes into new content or elements that users will see.
In this article, we’ll talk about where to find and how to use shortcodes in WordPress. We’ll also go over some of the best plugins you can use to add new shortcodes.
Let’s get to it! 🔌
Where to find shortcodes
You probably have a good idea of what shortcodes are and how they work at a basic level. Plugins can add shortcode to WordPress to help you place elements wherever you want on your website. For example, if a plugin adds a gallery shortcode, you can place it using the editor.
When looking for new plugins, pay attention to their description to see if they mention shortcodes. A lot of plugins support adding elements using both shortcode and blocks, which gives you added versatility.
It’s also important to note that WordPress ships with some built-in shortcodes you can use without any plugins. Those shortcodes include options for embedding galleries, audio and video files, playlists, and more. 📻
How to use shortcode in WordPress
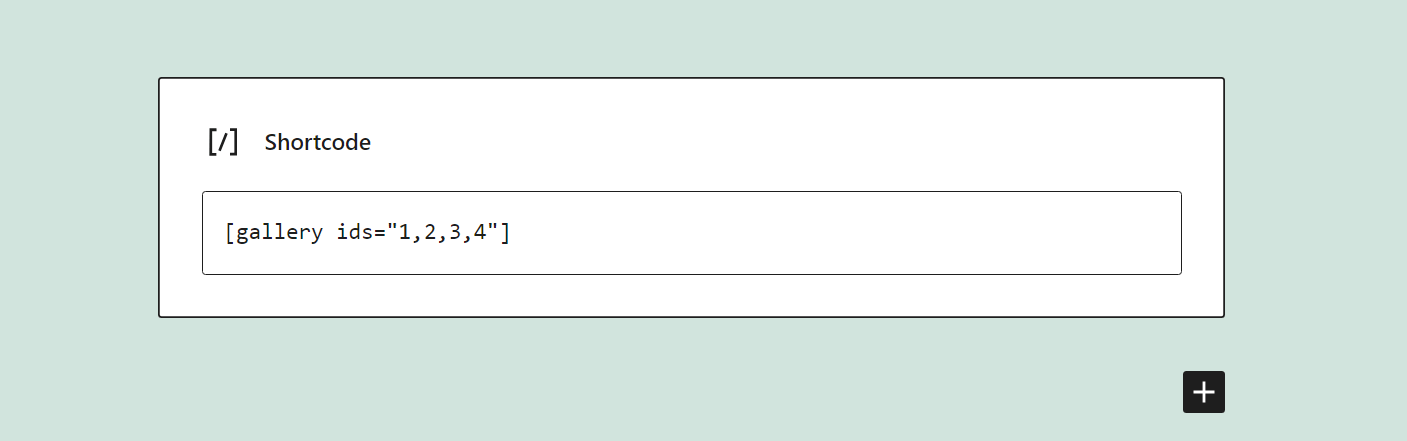
Figuring out how to use shortcode in WordPress is simple because it all happens within the Block Editor. When you edit a post or a page, you can add the Shortcode block anywhere you want:

The block includes a single text field where you can enter the shortcode. This same field works for every shortcode available on your site, be it one of the default options or one added by a plugin.
Note that the Shortcode block won’t display the results of the code. To see the actual element, you’ll need to either preview the post or page or save it and publish it. In either case, the results are only visible on the front end.
You can also add shortcode to other parts of your website, such as the header and footer. Since WordPress uses the Block Editor to help you customize widget areas, this process works just the same:

You can add as many Shortcode blocks as you need to any part of your website. However, keep in mind that if you disable the plugin that powers those shortcodes, they will stop working.
Top shortcode plugins for WordPress
We have a full article on the shortcode plugins we recommend, including many more options. For now, we’ll leave you with several of our top picks, so you can experiment with adding different types of shortcodes to WordPress.
Shortcodes Ultimate
👉 Shortcodes Ultimate adds a collection of over 50 shortcodes to WordPress. Those shortcodes include multiple elements the Block Editor doesn’t offer, such as:
- The option to generate dummy text
- Image carousels
- Accordions
- Google maps
- Embedded pages
- QR codes
- Private content
Each shortcode is fully customizable. To use them, you’ll need to read the plugin’s documentation and follow instructions on the variables each shortcode supports and how to structure them.
Shortcoder
WordPress enables you to create shortcodes manually, but it’s a process that requires you to edit numerous files. You need to create a function in your theme’s function.php file, add attributes to it, register the shortcode, and then test it thoroughly.
Shortcoder simplifies that process by setting up a shortcode “generator” in the dashboard. You can assign a name to a new shortcode and type the code you want it to execute. The plugin supports HTML, JavaScript, and CSS.
This function is perfect if you have code snippets that add functionality to your site and you want to reuse them. Instead of adding the code manually each time, you can use shortcodes to simplify the process. Moreover, you can choose if each shortcode will run on desktop, mobile devices, or both.
The plugin also adds a Shortcoder block to the Block Editor. The block enables you to select from a list of existing shortcodes instead of having to add them manually.
Shortcode in Menus
Although WordPress enables you to add shortcode almost anywhere on your website, there are parts of it that are harder to edit. Menus are such an element, and typically, they only support links as elements.
We say typically because block-enabled themes support Full Site Editing. With Full Site Editing, you can edit menus using the Block Editor, which means you can add shortcodes to them.
If you’re not using a block-enabled theme, Shortcode in Menus comes to the rescue. This plugin enables you to add shortcodes to your menus from the menu editing screen. The process works just like adding links, and you’re free to add any shortcode you want.
💡 Note that some shortcodes might break the menu’s structure, so it’s important to test these elements before making updates public.
Conclusion ⌛
Learning how to use shortcode in WordPress is easy. You can find shortcodes everywhere in the WordPress ecosystem. A lot of the most popular plugins and themes on the market add a number of shortcodes to your website, and it’s essential that you know how to use them.
If you know how to add blocks, you know how to use shortcode in WordPress. You’ll need to add the shortcode and set any attributes you want to customize it. Once you do, the block will generate the element so that visitors can see it. 🔌
Do you have any questions about how to use shortcode in WordPress? Let’s talk about them in the comments section below!
























Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!