Don’t like how your current WordPress theme handles its main header or footer? How about customizing it with Elementor? In this guide, we tell you how to create custom headers & footers with Elementor – step by step, and with no coding skills required. 🤓
Why Elementor?
Elementor is our favorite page builder plugin for WordPress and, in fact, one of the best tools that you can use to customize your WordPress website without knowing how to code.
Elementor is also your best bet if you don’t like how your current header or footer looks but you also don’t want to change your theme entirely.
You can learn more about Elementor here 👈 in our in-depth Elementor review.
What you need to create custom headers & footers with Elementor
Two things:
- the main Elementor plugin – the free one
- Elementor Pro – the premium upgrade on top of the free edition of Elementor
👉 To get the Pro, you need to subscribe here. The base version of Elementor Pro (for one site) is $49 / year, but it’s money well spent, as it gives you numerous exciting features that go above just your headers or footers. Check it out.
1. Install Elementor free and pro
The installation process of Elementor free is just like any other plugin’s:
- Simply go to your wp-admin → Plugins → Add New, and enter “Elementor” into the box.
- Install and activate.
💡 Here’s a separate guide on how to install any WordPress plugin in case you need more guidance.
To install the pro add-on, you first have to go to Elementor.com and buy a subscription. After that, you’ll be able to download the add-on from your customer profile.

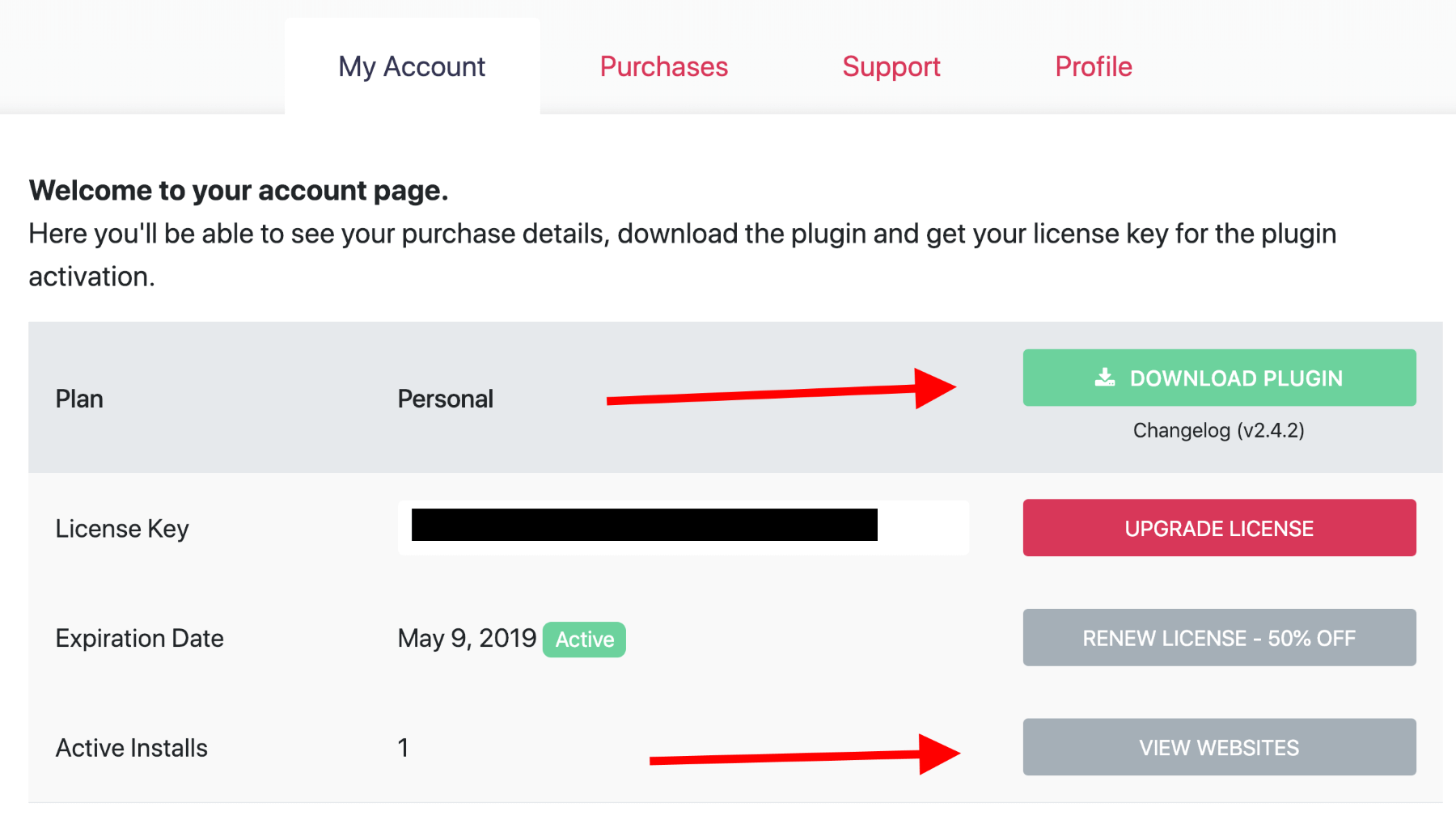
You also need to generate a new API key for your copy of Elementor Pro. For that, click on the view websites button on the same page (screenshot above), and then add your website address there. You’ll get a license key that you’ll need to enter when activating Elementor Pro on your site.
Go back to your wp-admin and proceed to Plugins → Add New one more time. This time upload the Elementor Pro archive manually.
Proceed to install and activate it.
With that done, from the primary sidebar of wp-admin, go to Elementor → License. Enter your license code there.
Elementor and Elementor Pro are now active!
2. Create a blank header or footer template
From your wp-admin sidebar, go to Templates. There’s probably nothing there yet.

Click on the big ADD NEW TEMPLATE button.
From the popup, select either Header or Footer based on what you want to create, and also name your template if you wish to.

This is where the fun starts! You’ll see Elementor launching, and you’ll be able to get to work.
To make things quicker, Elementor will show you a list of ready-made header and footer templates. You can either choose one of them or start working on your own header or footer from scratch. The choice is up to you.

3. Set the general layout of your header/footer
First, to create custom headers & footers with Elementor you need to decide what the main layout of your header or footer is going to be.
As an example, I’m going to build a modern-looking header with the logo in the center, a menu on the left and a search box on the right. However, you are free to build any other type of header, as there are no limitations regarding the design or what you can include in your headers or footers.
To begin, click on the main customization button of your header to see the Layout section in the sidebar:



4. Add a logo
Adding a logo is a very simple step, but only provided that your current theme handles the logo according to the WordPress official guidelines.
In Elementor, pick the Site Logo block from the sidebar. Put it where you want it. It should fetch your actual logo automatically.


5. Add a menu
Grab the Nav Menu block from the Elementor sidebar and drag it to where you want it inside the header.

- Menu – pick the specific menu you want to feature (you can choose from whatever you have set in Appearance → Menus).
- Layout – Horizontal, Vertical, or Dropdown
- Align – left, center, right, or stretch to fill the whole available area
- Pointer – how you want to highlight the active link
- Animation – how you want the pointer to appear

You can also go into the other two tabs – Style and Advanced to adjust other details about your menu’s design.
 🤓 Want even more customization options? Get a free plugin called NavMenu Addon for Elementor. It gives you additional menu blocks that you can use as you create custom headers & footers with Elementor. The Mega Menu block is particularly interesting.
🤓 Want even more customization options? Get a free plugin called NavMenu Addon for Elementor. It gives you additional menu blocks that you can use as you create custom headers & footers with Elementor. The Mega Menu block is particularly interesting.6. Add a search field
To finalize my design, I’m going to select the Search Form block and drag it onto the right column of my header design.

- Skin – Classic, Minimal, Full Screen
- Placeholder – can leave empty, or put something like “search” there
- Alignment, Size – both are pretty self-explanatory

7. Add other extra elements
Elementor also allows you to put any other Elementor block in your headers or footers. This includes custom text, images, icons, anything that can improve your header even further.

8. Publish your header/footer
The last thing to do is to publish your creation on the site and assign it to either replace your default header/footer site-wide or just on specific pages. There are many possibilities.
To do this, click on the main PUBLISH button in Elementor. You’ll see a popup asking where you want to display your new header or footer.

The most basic condition is “Entire Site”:

You can also experiment with this setting and single out individual pages, posts, categories, and more. For example, here’s a condition to have the new header appear only on the Contact page:

When done, click on SAVE & CLOSE.
Your new header or footer is now live! Example:

Ready to build your custom headers & footers with Elementor?
I hope this tutorial has been helpful and that you’re already on your way to an awesome new header or footer!
If you have any questions, feel free to ask in the comments below. We also have other Elementor-related content on the blog to help you improve your design:






















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!