WebP is a web image format developed by Google that can offer smaller image file sizes at a similar level of quality to existing image formats. In this post, we’ll dig further into the question of “what is WebP?” and share more about the format.
We will also talk about the pros and cons of WebP images and how you can start using WebP images on your WordPress site.
Let’s get started!
What is WebP? Explained in more detail
When it comes to saving images for use on the web, there are a number of file types you can use. The three most common options are PNG, JPEG (or JPG), and GIF. While these formats are popular, each has its own unique pros and cons:
- JPEGs can display highly-detailed images with lots of colors, making them perfect for photographs. At the same time, the files are often very large and don’t always hold up well under compression.
- PNGs are ideal for images without a lot of data involved, such as logos or interface screenshots. They’re excellent at retaining quality when compressed, and support transparency, but don’t work well for photographs.
- GIFs are excellent for animations, but not great for saving static images.
WebP images are an image format from Google designed to let you display images on the web at a similar quality level to existing image formats, but with a smaller file size.
To achieve this, WebP provides both ‘lossy’ and ‘lossless’ compression options. The latter preserves more data, while the former makes the resulting file sizes even smaller.
According to Google’s data, WebP images are on average:
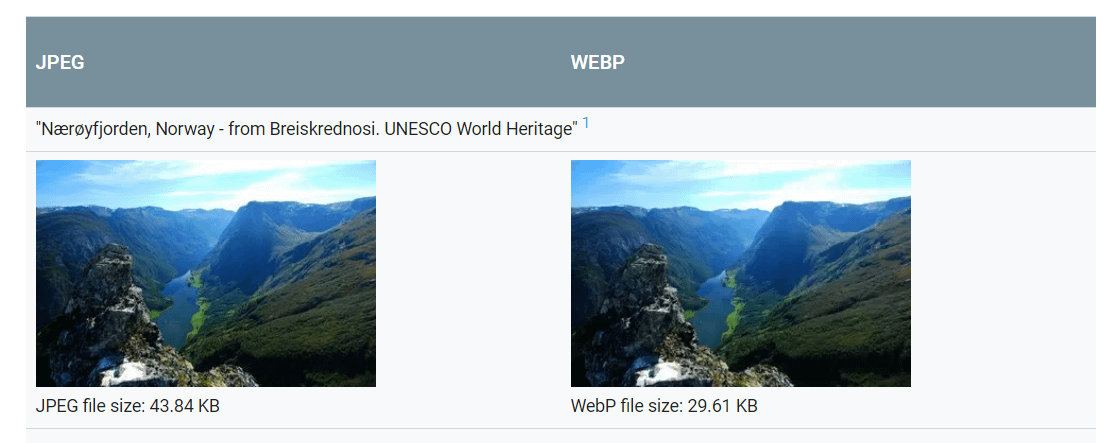
- 25-34% smaller in size than comparable JPEG images.
- 26% smaller in size compared to PNGs.

You can view a full side-by-side comparison at the WebP Gallery.
The pros and cons of using WebP images on your site
Now that we’ve answered the question of “what is WebP?”, let’s talk about why it matters by discussing the pros and cons of WebP images.
Pros of WebP images
As we’ve alluded to already, the primary goal of this image format is to provide a web-focused option that’s superior to both PNG and JPEG in most situations.
Image files take up space – no matter how they’re saved. The more images and other media you add to your site, the greater the chance of laggy performance. Keeping your pages loading fast is incredibly important, since slow speeds drive visitors away before they’ve even seen what you have to offer.
Compressing image files makes them smaller and more efficient, but usually comes at a loss of quality. In general, the more you compress an image, the worse it looks. However, the particular file type you’re using has an impact on how extreme the effect is.
Images saved in a WebP format can be made significantly smaller than JPEGs and PNGs at the same quality. Again, lossless WebP images function as a replacement for PNGs, and the files are about 26% smaller. Lossy WebP images, on the other hand, are around 25-34% smaller than JPEGs.
Also notable is that both types of WebP images support transparency. Transparent images are incredibly useful on the web – you can use them for logos and other branding, just as one example. JPEGs don’t offer transparency as a feature, but lossy WebP images do.
Cons of WebP images
If WebP offers so many benefits, why isn’t it being used by more people?
In the past, the primary drawback used to be that WebP images weren’t supported by all browsers. In fact, when we originally wrote this article, that exact reason was written here. However, browsers have rapidly caught on, and as of right now, there is an over 97% adoption rate for the WebP format.
Long story short, unless you are browsing the internet with an ancient dinosaur browser, then you’ll have no problem seeing WebP images on websites.
Okay, so if browser compatibility isn’t an issue anymore, then does WebP even have any cons?
Unfortunately, yes, but it’s not so much a con with WebP itself, as it is with other services being slow to adopt its use. In other words, the same problem that used to exist with browser compatibility still exists, but with other web tools like content management systems (CMS) and project management software.
WebP is also not the best choice for certain niche sites like photography portfolios. To nobody’s surprise, photographers often prefer to portray the highest possible quality images in their galleries. They will gladly sacrifice some site speed in exchange for showing off their work in its fully pixelated glory, and for that, WebP just isn’t going to cut it.
How to use WebP images on your WordPress site
Of course, as a WordPress user, it’s not enough to ask “what is WebP?” You also need to know whether this type of image can be used alongside WordPress. As mentioned above, not every website builder and content management system (CMS) supports the WebP format.
Luckily, if you’re part of the 43.1% of the internet that uses WordPress to build their websites, then you won’t have any problems using WebP. That’s because starting with WordPress 5.8, the world’s most popular CMS also began to support WebP by default. As long as you’re using the latest version of WordPress, then you won’t need to use a third-party plugin just to use WebP images.
Having said that, using a third party plugin isn’t exactly a bad idea. More on that below…
Optimole
Optimole is our image optimization solution that has a lot of cool features under the hood. Apart from being able to have all your images optimized automatically and then get them served through a CDN, you also get to experience the benefits of WebP images.
The way Optimole enables WebP images is pretty neat. The plugin converts your images to WebP automatically if the visitor’s browser supports them. As we’ve established, the chances of a visitor’s browser not supporting WebP in 2023 is very low. However, if for some odd reason, the browser doesn’t support WebP, then Optimole will render the originally uploaded version of the image.
There are also alternative tools that enable WebP images if you’d like to experiment more with what’s out there.
- Jetpack has an image CDN module that works with WebP images.
- You can also enable WebP by combining ShortPixel / EWWW Image Optimizer with Cache Enabler. Both of these image optimization plugins let you convert your JPEGs and PNGs into WebP images. Then, you can use the Cache Enabler plugin to actually serve those files up to visitors with browsers that support WebP. Once you install Cache Enabler, go to Settings → Cache Enabler in your dashboard, and select Create an additional cached version for WebP Image support.
Any of these methods will get the job done, so you’re free to use the plugins you prefer. The performance boost to your website can be significant, so it’s worth setting up one of these solutions if you have an image-heavy site.
Conclusion
What is WebP? It’s an image file type that has the potential to speed up your website, even more so than by using compressed PNGs or JPEGs. WebP comes in both lossy and lossless varieties and produces smaller file sizes at a comparable quality.
WebP is worth using as an image format on your site, especially if you upload a lot of images. As a WordPress user, you have several options for setting up WebP support – one of the best being Optimole.
Hopefully we answered the question “what is WebP?”, but if you have any additional questions about the format and how to set it up in WordPress, then ask away in the comments section below!






















Or start the conversation in our Facebook group for WordPress professionals. Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!